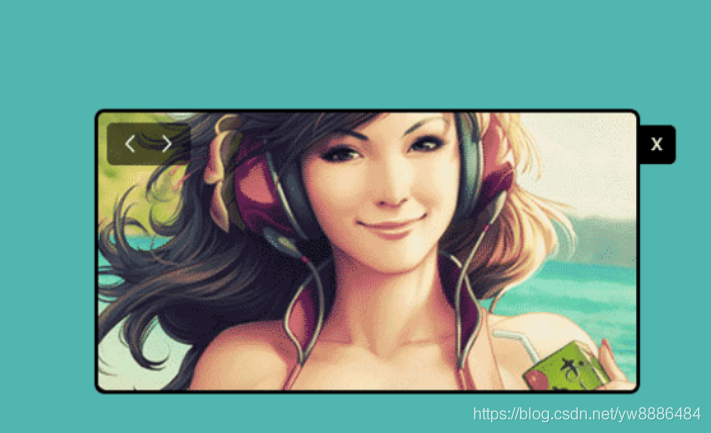
Lightbox弹出层插件:jQuery弹出层插件用法
※ 声明:本站为非商业性博客,内容均为本站网友收集于互联网公开分享,仅限于学习和探讨的目的,不得将上述内容用于非法或商业途径,版权争议与本站无关,如有冒犯,请留言删除!

<script type="text/javascript" src="js/jquery.min.js"></script>
<!--lightbox开始-->
<link rel="stylesheet" type="text/css" href="js/lightbox/themes/default/jquery.lightbox.css" />
<!--[if IE 6]>
<link rel="stylesheet" type="text/css" href="js/lightbox/themes/default/jquery.lightbox.ie6.css" />
<![endif]-->
<script type="text/javascript" src="js/lightbox/jquery.lightbox.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($){
$('.lightbox').lightbox();
});
</script>
<!--结束--><a href="images/a1.jpg" class="lightbox">这是一个最简单的弹层</a>
<a href="images/a1.jpg" class="lightbox" rel="pic">数组类设置属性"rel"</a> <a href="images/a1.jpg" class="lightbox" rel="pic">数组类设置属性"rel"</a> <a href="images/a1.jpg" class="lightbox" rel="pic">数组类设置属性"rel"</a>
<a href="images/a1.jpg?lightbox[width]=400&lightbox[height]=400" class="lightbox">弹出层固定大小</a>
<a href="images/a1.jpg?lightbox[maximized]=true" class="lightbox">弹出层随浏览器窗口滚动</a>
<a href="test.html?lightbox[width]=350&lightbox[height]=170" class="lightbox">弹出层加载html文件,注意需要指定层大小</a> <a href="http://player.youku.com/player.php/sid/XNzU0NjEzODU2/v.swf?lightbox[width]=700&lightbox[height]=400" class="lightbox">弹出层加载swf视频文件,注意需要指定层大小</a>
参数配置:
参数名 参数说明 可选值 默认值
参数名 参数说明 参数取值 默认值
verlayBgColor 定义覆盖层的颜色 颜色值 默认值:#000 (black)
overlayOpacity 定义覆盖层的的透明度 0-1的小数 0.8
imageLoading 设置加载动画 图片路径字符串 images/lightbox-ico-loading.gif
imageBtnClose 设置关闭弹出框的按钮图片路径 图片路径字符串 images/lightbox-btn-close.gif
imageBtnPrev 设置弹出框上一张图片导航按钮图片路径 图片路径字符串 images/lightbox-btn-prev.gif
imageBtnNext 设置弹出框下一张图片导航按钮图片路径 图片路径字符串 images/lightbox-btn-next.gif
containerBorderSize 设置图片框的边框大小 整数 10
containerResizeSpeed 重置图片容器的速度 整数 400
keyToNext 显示下一张幻灯片的快捷键 键字母 n
keyToPrev 显示上一张幻灯片的快捷键 键字母 p
keyToClose 关闭幻灯片的快捷键 键字母 c

※ 感谢您的支持,如果喜欢本内容,请打赏本站!谢谢!


 支付宝打赏
支付宝打赏  微信打赏
微信打赏 



